useDebugValue
useDebugValue es un Hook de React que te permite añadir una etiqueta a un Hook personalizado en las herramientas de desarrollo de React.
useDebugValue(value, format?)Uso
Añadiendo una etiqueta a un Hook personalizado
Llama a useDebugValue al principio de tu Hook personalizado para mostrar un valor de depuración legible para las herramientas de desarrollo de React.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
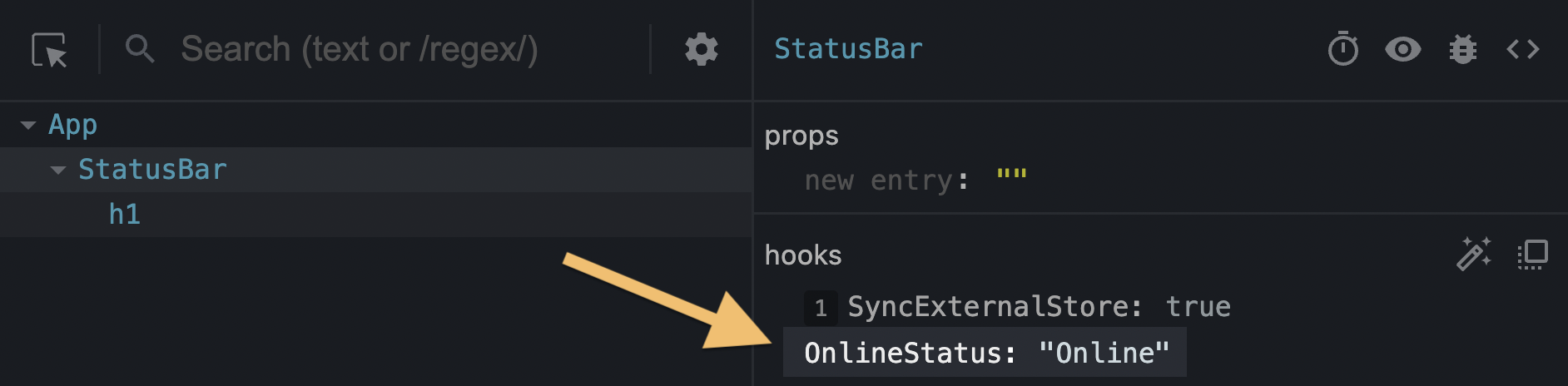
}Esto le da a los componentes llamados useOnlineStatus una etiqueta como OnlineStatus: "Online" cuando lo inspeccionas:

Sin la llamada a useDebugValue, solo los datos subyacentes (en este ejemplo, true) será mostrada.
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Aplazar el formato de un valor de depuración
Puedes también pasar una función de formateo como segundo argumento para useDebugValue:
useDebugValue(date, date => date.toDateString());Tu función de formateo recibirá el valor de depuración como parámetro y debe retornar un valor de visualización formateado. Cuando tu componente es inspeccionado, las herramientas de desarrollo de React llamará la función de formateo y mostrará el resultado.
Esto permite evitar ejecutar una lógica de formateo potencialmente costosa a no ser que el componente este siendo inspeccionado. Por ejemplo, si date es un valor de fecha, esto evita llamar a toDateString() para cada renderizado del componente.
Referencia
useDebugValue(value, format?)
Llama a useDebugValue al principio de tu Hook personalizado para mostrar un valor de depuración legible:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}Parámetros
value: El valor que quieres mostrar en las herramientas de desarrollo de React. Puede tener cualquier tipo.formatopcional: Una función de formateo. Cuando la función es inspeccionada, las herramientas de desarrollo de React llamará la función de formateo convaluecomo argumento, y mostrará el valor formateado que es retornado (que puede tener cualquier tipo). Si no especificas la función de formateo, el mismo valorvalueoriginal se mostrará
Retorna
useDebugValue no retorna nada.